السلام عليكم ورحمة الله
قبل أن أبدأ فقد شرحت كل ما في المقالة في فيديو على اليوتيوب هذا رابطه
اختبرت صفحتي على موقع page speed لأرى سرعة موقعي فقال لي أنه يجب عليك إضافة preconnect إلى الروابط التي تحدث بطئ للصفحة كما في الصورة

ما هو preconnect؟
هو الاتصال المسبق وهو مهم جداً بمعنى أنت استيقظت الصباح لتذهب للمدرسة فرأيت حقيبتك جاهزة وفطورك جاهزاً فتفطر وتذهب للمدرسة مباشرة هذا هو مثال تقريبي للاتصال المسبق بينما لو يكن هناك اتصال مسبق فكأنك استيقظت في الصباح وحقيبتك غير جاهزة وفطورك نفس الشيء فماذا سيحدث؟ الجواب ستتأخر وبنفس المبدأ موقعك
كيف تستخدمه وأين تضعه؟
في الصورة السابقة ضمن قسم Preconnect to required origins هناك روابط وأنت أيضاً عندما تختبر سرعة صفحة مقالة من مقالاتك أو الصفحة الرئيسية سترى قسم Preconnect to required origins فتضغط عليها وسيظهر لك روابط ويجب عليك أن تضيف لها preconnect
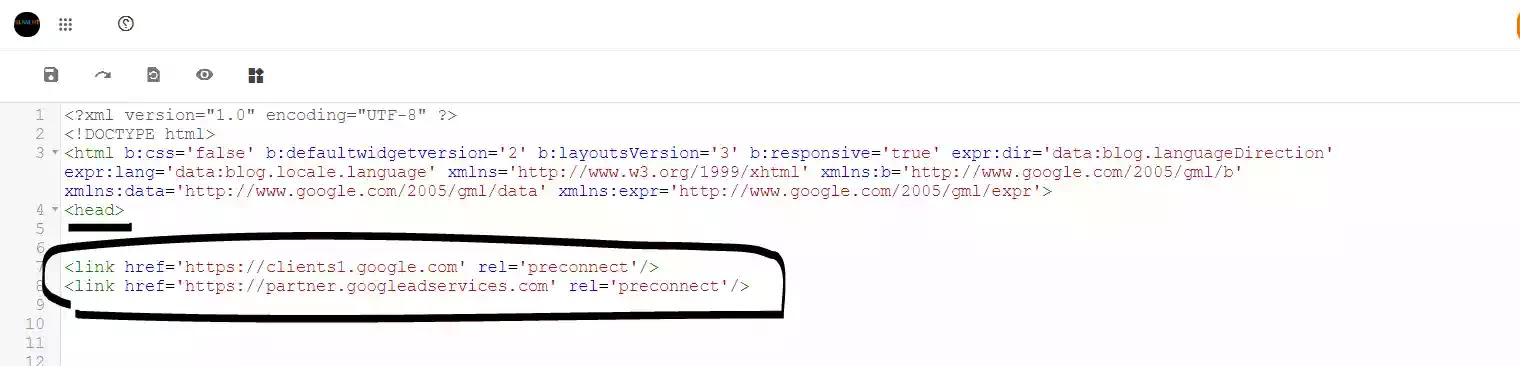
كل ما عليك فعله بنسخ الرابط وكمثال في الصورة هي الروابط التي ظهرت لي فأخذت الرابط الأول منه مثلاً كما عندي في الصورة وهو
https://clients1.google.com
<link href='https://clients1.google.com' rel='preconnect'/>
مثال آخر للرابط الذي بعده كما في الصورة هو
https://partner.googleadservices.com
من ثم جعلته على الشكل الآتي
<link href='https://partner.googleadservices.com' rel='preconnect'/>
وهكذا الباقي بنفس الطريقة
أين تضعه؟
الجواب تذهب إلى بلوجر ثم المظهر ثم سترى كلمة تخصيص بجانبها سهم فتضغط على السهم وسيظهر لك خيارات اختر منها تعديل HTML وستدخل للقالب
فتضيفها أسفل <head> كما في الصورة

هذا والله تعالى أعلم