لقد تكلمت سابقاً عن الطريقة اليدوية في هذا المقال (إنشاء رابط مخصص لفقرة معينة من المقال بواسطة id) وأيضًا شرحته في فيديو على اليوتيوب فراجعها لتفهم المبدأ وفي هذه المقالة سأتكلم عن الطريقة الأتوماتيكية في بلوجر
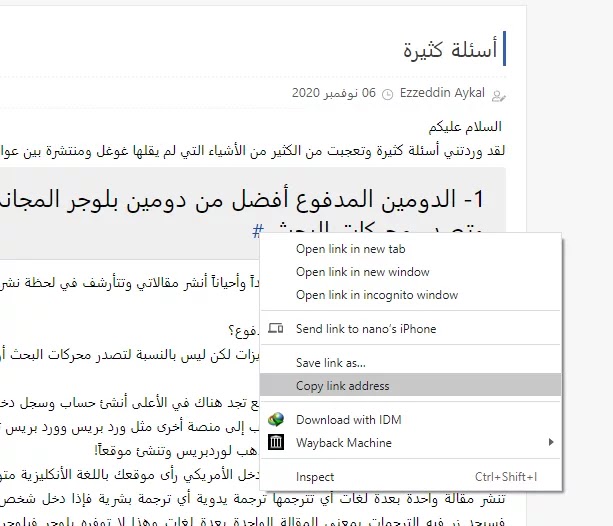
ما هو الأنكر لينك (anchor link): هو أن تجعل للعناوين أو للفقرات رابط مخصص له وبالتالي إذا أعطيته لشخص ودخل إلى المقالة فالمتصفح أتوماتيكياً سينزل إلى العنوان أو الفقرة المرتبطة بذلك الرابط وسأعلمك في الأخير كيف تنسخ رابط أي عنوان أو أي فقرة لتعطيه لشخص
قد تتسائل ما الفرق بين اليدوي والأتوماتيكي؟
1- مقالاتك السابقة يجب أن تضع للعناوين أو للفقرات فيها رابط بشكل يدوي وقد تكون كثيرة وبهذا سيأخذ الكثير من الوقت أما الأتوماتيكي فسينشئها لك بشكل أتوماتيكي بدون أي تعب وأيضاً يضيف لك أيقونة فيها رابط الفقرة كما تستخدمه المواقع العالمية مثل Keycdn وGoogle وغيرهم كما في الصورة

2- اليدوي لا يحتاج سكريبت بينما الأتوماتيكي يحتاج سكريبت لكن لا تقلق فهذا السكريبت ليس ثقيلاً على موقعك فقد فحصته عبر أداة coverage واستخدمه في موقعي أيضًا
كيف تضيفه إلى موقعك؟
تذهب إلى بلوجر من المظهر من ثم السهم الذي بجانب التخصيص من ثم تختار تعديل HTML وتبحث عن الوسم
</body>
وتضيف هذا السكريبت فوقه مباشرة لكن ستغير فيه بعض الأشياء
<script src='https://cdn.jsdelivr.net/npm/anchor-js/anchor.min.js'/><script> anchors.options = {icon: '#'};anchors.add('.single .entry-content h1, .single .entry-content h2, .single .entry-content h3, .single .entry-content h4');</script>فيصبح هكذا كما في الصورة

الأشياء المهمة جداً والتي يجب تغيرها
أولًا:
هذا الكود
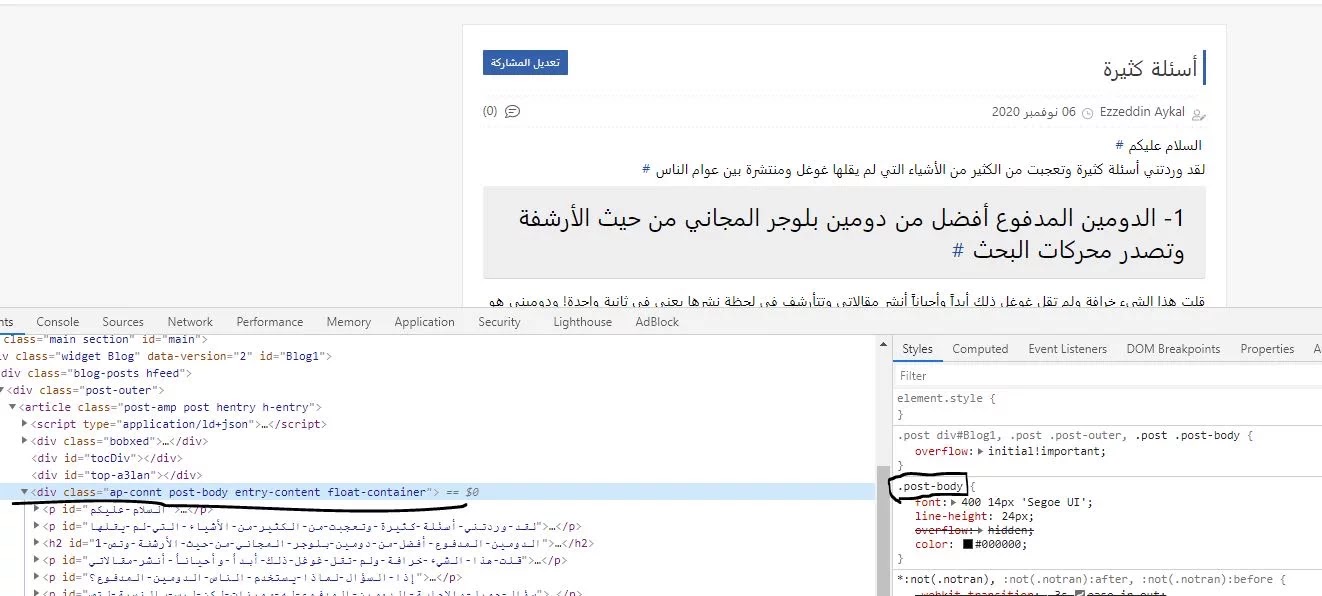
.single .entry-content

<script src='https://cdn.jsdelivr.net/npm/anchor-js/anchor.min.js'/><script> anchors.options = {icon: '#'};anchors.add('.post-body h1,.post-body h2,.post-body h3,.post-body h4');</script>
ثانيًا:
a.anchorjs-link { padding-right: 0.375em;}ثالثًا:
<script src='https://cdn.jsdelivr.net/npm/anchor-js/anchor.min.js'/><script> anchors.options = {visible: 'always',icon: '#'};anchors.add('.post-body h1,.post-body h2,.post-body h3,.post-body h4');</script>رابعًا:
anchors.add(' .p, .post-body h1,.post-body h2,.post-body h3,.post-body h4');
خامسًا: